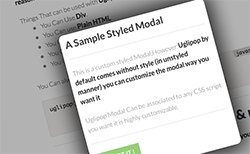
Uglipop.jsは軽量でミニマル、カスタマイズ性にも優れたモーダルボックスを実装することができます。divやプレーンなHTML要素、Iframeや画像などをシンプルに挿入することができるのでとても便利です。
Uglipop.jsの使い方
Uglipop.jsの実際のデモは以下からどうぞ。

使い方はこんな感じで、sourceにhtmlを指定した場合はcontentに直接HTMLを記述していくことができます。
uglipop({
class:'put',
source:'html',
content:'<div>サンプルテキスト</div>'});}
classの部分に任意のクラス名を設定して自分で好きなようにスタイルをカスタマイズもすることも可能です。
他にも画像を指定する時には以下のように記述すればOKです。Lightboxのように画像を表示させることができます。
uglipop({
source:'html',
content:'<img src="画像パス"></img>'});}
というわけで、テキストや画像など様々なコンテンツを表示させることができるシンプルでカスタマイズしやすいUglipop.jsのご紹介でした。