FixedContent.jsはスクロールしてもコンテンツを固定してくれるjQueryプラグインです。モバイルフレンドリーな設計になっており、ブラウザ幅の最小値を設定することでスマホ閲覧時には無効にしたりといったことも可能です。
[ads_center]
FixedContent.jsの使い方
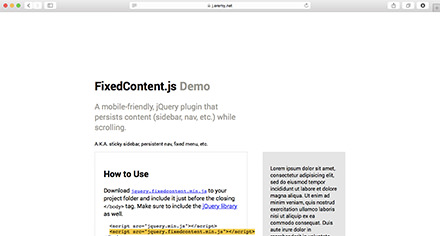
以下はFixedContent.jsのデモになります。

使い方はとても簡単です。jQueryとプラグインを読み込んだ状態で、このように固定したいコンテンツをマークアップしていきます。
<div class="js_fixedcontent">
<!-- コンテンツ -->
</div>
そしてプラグインをセットすればOKです。下記のオプションの値はすべてデフォルトになっています。
$(".js_fixedcontent").fixedcontent({
marginTop: 24,
minWidth: 767,
zIndex: 500
});
marginTopやminWidthなどを指定することができます。minWidthで指定された幅よりも小さかった場合はプラグインが無効になります。
PCからの閲覧時にはコンテンツを固定して、モバイル時には無効にするというようにキッパリと割り切っている辺りがいいですね。
ナビゲーション、マップ、コンテンツなどをスクロール中でも固定表示したい時に活用してみてはいかがでしょうか?