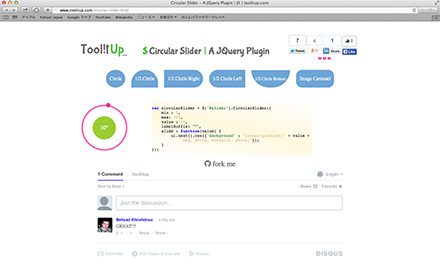
Circular SliderというjQueryプラグインを使えば、円形スライダーで進捗度などを分かりやすく表示させることができます。値をドラッグして直接動かすことも可能です。円の中心には数値も表示されるので、とても見やすいですね。
[ads_center]
Circular Sliderの使い方
実際のデモは以下から確認することができます。

使い方は、まずhead内にjQuery本体とプラグインファイルを読み込みます。
<link rel="stylesheet" href="circular-slider.min.css" /> <script src="jquery.js"></script> <script src="circular-slider.min.js"></script>
Circular Sliderを挿入させるタグを記述しておきます。
<div id="slider"></div>
あとはセッティングするだけです。
var slider = $('#slider').CircularSlider();
実際に値を指定する場合は、以下のように記述します。
var circularSlider = $('#slider').CircularSlider({
min : 0,
max: 100,
value : 50
});
minとmaxで範囲を指定して、valueに値をセットします。
また、オプションのshapeでは円や半円、半円の向きを指定することができます。全部で5種類あります。
- circle
- half circle
- half circle left
- half circle right
- half circle bottom
というわけで、進捗率などを円形バーで表示させたい時に役立つjQueryプラグインでした。