flexImagesというjQueryプラグインを使えば、軽量でレスポンシブに対応したギャラリーを実装することができます。FlickrやGoogle画像検索のようなレイアウトが可能です。画像や動画などを並べることができます。
[ads_center]
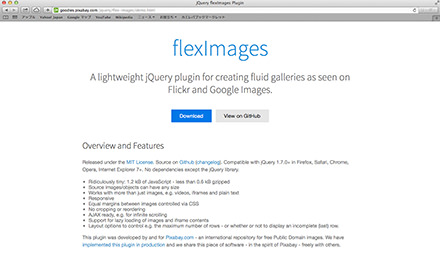
flexImagesの使い方
ダウンロードや詳細、もしくは実際のデモは以下から確認することができます。

使い方は、必要なファイルを読み込んだ状態で以下のようにHTMLを記述します。
<div class="flex-images">
<div class="item" data-w="200" data-h="150"><img src="img1.jpg"></div>
<div class="item" data-w="300" data-h="150"><img src="img2.jpg"></div>
<div class="item" data-w="100" data-h="150"><img src="img3.jpg"></div>
<!-- 中略 -->
</div>
JSを記述してプラグインをセット。
$('.flex-images').flexImages({rowHeight: 140});
これで高さが揃ったフレキシブルなグリッドレイアウトを簡単に実装することができます。
レスポンシブ対応で画像や動画を綺麗に整列させたギャラリーを表示させたい時には覚えておきたいですね。