jCornerというjQueryプラグインを使ってみました。フラットデザインに合わせて、紙をペラッとめくったようなエフェクトを簡単に実装することができます。使い方もシンプルだし、わざわざ画像を用いることもないのでとても手軽です。フラットデザインにしてみたけど、何か物足りないと思っている方は使ってみてはいかがでしょうか。
[ads_center]
jCornerの使い方
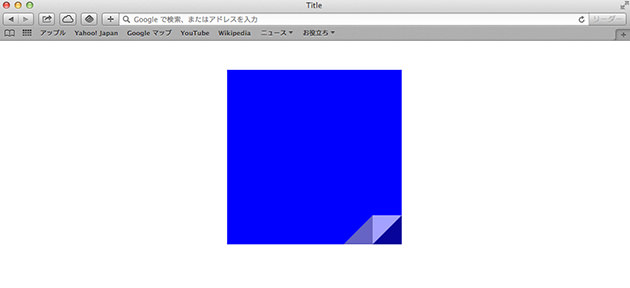
実際に使ってみると、こんな感じで簡単に紙をめくった様なエフェクトを実装できます。

使い方は、まずhead内にjQuery本体とプラグインファイルを読み込みます。
<script src="http://code.jquery.com/jquery-1.10.2.min.js" type="text/javascript"></script> <script src="jCorner.js"></script>
続いてHTMLで以下を記述します。
<div id="paper"></div>
予めCSSで背景などを指定しておきます。僕が試した例だと以下のような感じです。
div {
width: 300px;
height: 300px;
background: blue;
}
あとはjCornerを呼び出してあげればOKです。オプションでsizeやbackgroundを指定することもできます。
$(function() {
$('#paper').jCorner({
size: 50,
background: 'black'
});
});
というわけで、ちょっとしたアクセントに紙をめくったようなエフェクトを実装したい時に活用してみてはいかがでしょうか。