slickというjQueryプラグインを使えば、レスポンシブでカスタマイズ性に優れたカルーセルを実装することができます。左右の前後移動する矢印や下部ナビゲーションも兼ね備えているので、とても実用的なカルーセルですね。実際のデモを触ってみましたが、すごく使いやすかったです。
[ads_center]
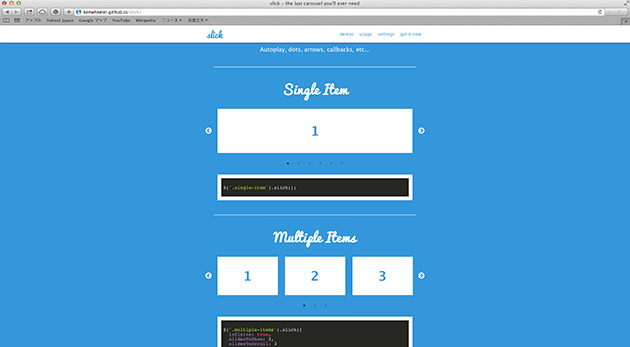
slickの使い方
slickの使い方はとてもシンプルで、これといって特に難しい設定もなさそうです。
$('.single-item').slick();

こんな感じで1つずつスライドさせていったり、複数の要素を指定した数だけスライドさせたりとオプション設定をすることで様々なカスタマイズが可能となります。
レスポンシブなカルーセルを実装したい時に役立つプラグインですね。






