CirclifulというjQueryプラグインを使えば、統計情報を伝えるための円グラフを表示させることができます。画像を必要とせずに、HTML5のcanvasとjQueryがベースになっています。どのくらいの割合を占めているかをシンプルに視覚化したい時に役立ちますね。
[ads_center]
Circlifulの使い方
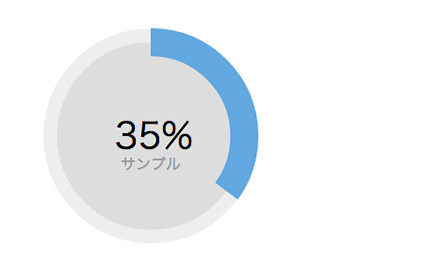
実際に使ってみると、こんな感じの円グラフを実装することができます。スタイリッシュなデザインでとても見やすいですね。

使い方は、まずhead内にダウンロードしたプラグインファイルを読み込みます。
<link href="jquery.circliful.css" rel="stylesheet" type="text/css" /> <script src="http://code.jquery.com/jquery-1.10.2.min.js"></script> <script src="jquery.circliful.js"></script>
続いて、円グラフを表示するためのHTMLを記述していきます。dataオプションに各項目の値を指定します。
<div id="myStat" data-dimension="250" data-text="35%" data-info="サンプル" data-width="30" data-fontsize="38" data-percent="35" data-fgcolor="#61a9dc" data-bgcolor="#eee" data-fill="#ddd" data-total="200" data-part="35" data-icon="long-arrow-up" data-icon-size="28" data-icon-color="#fff"></div>
最後にCirclifulをセッティングして完了です。
<script>
$( document ).ready(function() {
$('#myStat').circliful();
});
</script>
dataオプションにはテキスト、%値、カラーなどたくさんの項目が用意されています。使い方自体とてもシンプルなので、手軽に使用できるところがいいですね。
詳細は以下からどうぞ。