stickyNavbar.jsというjQueryプラグインを使えば、スクロール中にナビメニューをブラウザ上部に表示させることができます。わざわざ上に戻らなくてもメニューにアクセスできるのでとても便利ですね。
stickyNavbar.jsの使い方
こんな感じで、スクロールしていくとナビメニューが上部に固定配置されます。

$(function() {
$('.header').stickyNavbar();
});
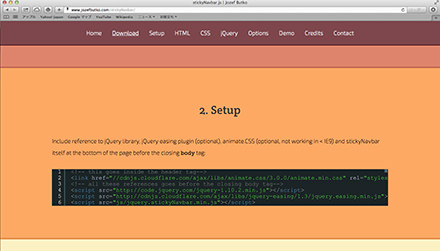
実際のデモを確認してみるとスクロールする度にナビメニューにユラユラと少しだけ揺れるようなアニメーションがついています。
また、オプションもたくさん用意されているので、多くの人が自分に合ったカスタマイズをすることができます。
stickyNavbar.js | Jozef Butko