画像や要素をペラッとめくるようなエフェクトを実装できるJSライブラリ「Sticker.js」がとても素敵ですね。はがせそうな感じがするんですが、はがせません。サイトにちょっとした遊びを取り入れたい時なんかによさそう。
[ads_center]
Sticker.jsの使い方
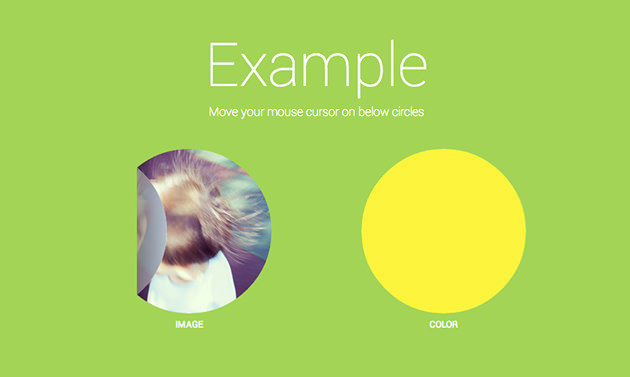
このように要素にホバーするとペラッとめくれてしまいそうなエフェクトを実装できます。

エフェクトは上下左右と四方からめくることができます。
Sticker.init('.sticker');
アイディア次第で色んなものに応用できそうですね。