よくイメージスライダーの下部なんかに見かけるドットナビゲーション。通常あまり注目されないんですが、その分ほかのサイトとは違ったアニメーションなんかを取り入れることでちょっとしたアクセントになりますよね。そんなドットナビゲーションスタイルの色んなパターンをチェックできる「Dot Navigation Styles」が保存版だなーと思ったのでご紹介します。
[ads_center]
チェックしておきたいドットナビゲーションスタイル

Dot Navigation Styles | Codrops
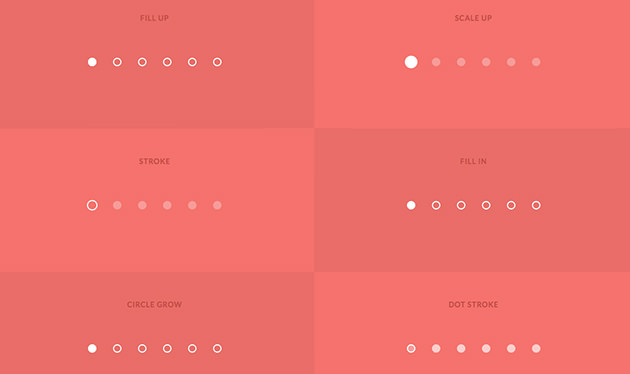
実際のデモでは、こんな感じにたくさんのドットナビゲーションを確認することができます。

ホバーやクリック時の動きもそれぞれ異なるので実際に試してみるととても参考になります。ダウンロードもできるので、コードを確認したい人はチェックしてみてはいかがでしょうか。
とりあえずドットナビゲーションスタイルで悩んだらこれを見ておけば安心ですね。