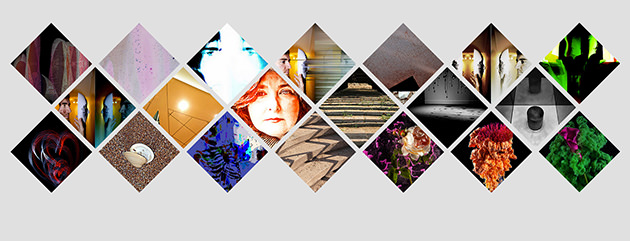
diamonds.jsというjQueryプラグインを使えば、ダイヤモンド(菱形)みたいな形をしたイメージギャラリーを実装することができます。普通のイメージギャラリーじゃつまらない!という方にはよさそうですね。ちょっと変わったイメージギャラリーなので印象に残りそうな感じです。
[ads_center]
diamonds.jsの使い方

jQueryを読み込んでいる状態で、diamonds.cssとjquery.diamonds.jsをhead内に読み込みます。
<link rel="stylesheet" type="text/css" href="diamonds.css" /> <script type="text/javascript" src="jquery.diamonds.js"></script>
マークアップはこんな感じです。
<div class="diamondswrap">
<a href="#" class="item">sample</a>
<a href="#" class="item">sample</a>
<!-- 中略 -->
</div>
プラグインを呼び出します。
$(".diamondswrap").diamonds({
size: 250,
gap: 1
});





