素晴らしいカルーセルを実装できるjQueryプラグインがあったのでご紹介します。タッチ操作やレスポンシブにも対応している「Owl Carousel」です。スマホやタブレットに最適化されるのでカルーセルを取り入れたい時の選択肢の一つとして覚えておきたいですね。以下、使い方です。
[ads_center]
使い方

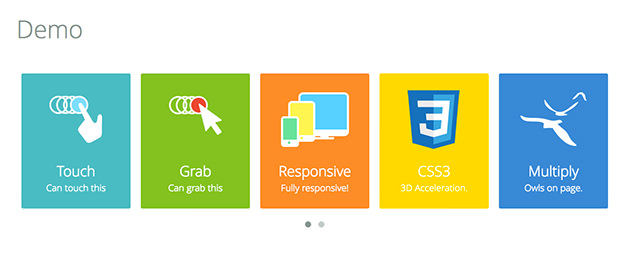
実際のデモはこんな感じです。スマホやタブレットからはタッチ操作で切り替えることができます。パソコンからはドラッグすることでカルーセルを切り替えることができます。下部にはナビゲーションも配置されているので一気に移動したい場合にはここからが便利ですね。
使い方も簡単です。jQuery本体とプラグインを読み込みます。
<link rel="stylesheet" href="owl-carousel/owl.carousel.css"> <link rel="stylesheet" href="owl-carousel/owl.theme.css"> <script src="jquery-1.9.1.min.js"></script> <script src="assets/owl-carousel/owl.carousel.js"></script>
HTMLのマークアップもシンプルです。カルーセルの各要素をowl-carouselというクラス名を付与したdivで内包します。
<div id="owl-example" class="owl-carousel">
<div>コンテンツ</div>
<div>コンテンツ</div>
<div>コンテンツ</div>
<!-- 中略 -->
</div>
あとはプラグインを呼び出すだけです。
$(document).ready(function() {
$("#owl-example").owlCarousel();
});
オプションもslideSpeedやautoPlayなどたくさん揃っているのでカスタマイズする際に活用したいですね。
ダウンロードや詳細は以下からどうぞ。