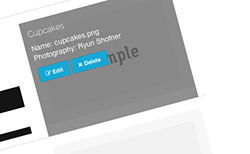
指定した要素をホバーすると色々なエフェクトでキャプションをオーバーレイ表示させることができるjQueryプラグイン「HCaptions」。フェードや上下左右からのスライドといったエフェクトがあります。応用次第でブログからWebサービスまで色々なところで活用できそうですね。
[ads_center]
使い方
使い方もとてもシンプルです。
$(window).load(function(){
$('.hcaption').hcaptions();
});
マークアップは以下のような感じ。画像とホバー時のキャプションを記述していきます。
<a href="#" data-target="#myToggle" class="hcaption"><img src="画像パス"></a>
<div id="myToggle" class="hide">
<h5>サンプルテキスト</h5>
<p>サンプルテキスト...</p>
</div>
オプションではエフェクトやスピードを指定したりすることができます。以下は左からのスライドエフェクト。
$(selector).hcaptions({
effect: "slide",
direction: "left"
});
他にもたくさんのオプションがあるので詳しくは公式サイトで確認することができます。
お洒落なホバーエフェクトでキャプションを表示させたい時には覚えておきたいプラグインですね。