じっくりテーブル内の情報を見たい時なんかに便利そうですね。テーブルの列幅をドラッグで好きなサイズに変更できる「jQuery Resizable Columns」です。列の境界線にマウスを乗せるとカーソルが変わるので、そこでドラッグして幅のサイズを調整することができます。
[ads_center]
使い方
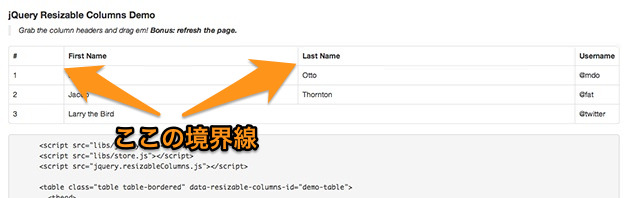
実際のデモでは以下の境界線付近をドラッグして幅のサイズを変更することができます。

使い方もとてもシンプルですね。
<script>
$(function(){
$("table").resizableColumns({
store: store
});
});
</script>
自由度の高いテーブルを実装したい時に覚えておきたいですね。