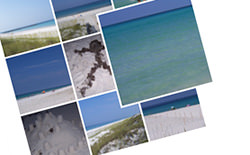
マウスオーバーで画像が拡大するシンプルなjQueryプラグイン「hoverpulse」をご紹介します。サムネイル画像にマウスを乗せると滑らかに画像が拡大されます。カスタマイズするこでクリック時にリンクを設定することもできます。サイドバーなどちょっとした場所で使ってみると面白そうですね。
[ads_center]
使い方
特に難しい設定とかはなさそうですね。
$(document).ready(function() {
$('div.thumb img').hoverpulse();
});
オプションでサイズとスピードを設定できます。
$(document).ready(function() {
$('div.thumb img').hoverpulse({
size: 40,
speed: 400
});
});
公式サイトでは他にもリンクの設定方法などの解説もあります。気になる方は是非チェックしてみて下さい。