これはどこかで使いたくなるjQueryプラグインですね。カラー値を指定するだけで自分の好きなカラースウォッチを表示させることができる「Color Swatches」を使ってみました。Webサイトや何かのアイテムなどの色見本を伝えたい時に役立ちそうなので覚えておきたいです。
[ads_center]
使い方
いつも通りjQuery本体とダウンロードしたプラグインを読み込みます。
<link href="swatches.css" rel="stylesheet" type="text/css"> <script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js?ver=1.7.1'></script> <script src="jquery.swatches.js"></script>
Color Swatchesをセット。
<script>
$(function() {
$('.swatch').swatchify();
});
</script>
マークアップもとてもシンプルで分かりやすいです。data-nameにカラースウォッチの名前、data-colorsにカラー値を指定していきます。
<div class="swatch" data-name="sample" data-colors="#000000,#333333,#666666, #999999, #CCCCCC"></div>
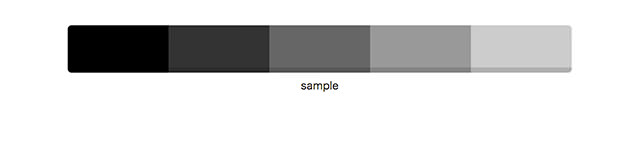
実際にサンプルで試してみるとこんな感じでお洒落なカラースウォッチが表示されます。

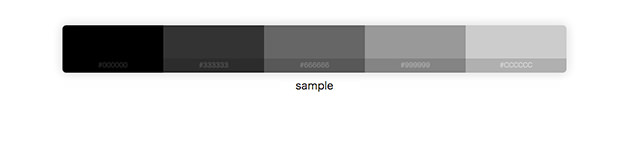
また、マウスオーバーするとその色の値も表示されます。

便利ですねー。値を弄るだけですぐに変更できるので管理もしやすくなりますね。色見本を伝えたい時には是非、活用していきたいです。