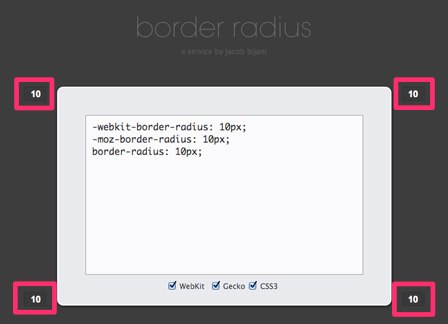
CSSでBorder Radiusだけのコードを生成してくれるジェネレーター「CSS Border Radius Generator」を使ってみました。Border Radius以外のものは一切ないのでとてもシンプルでいいですね。
[ads_center]
使い方
使い方はとても簡単です。4隅のボックスのどれかに数値を入力するだけです。

ちなみにボックスにカーソルを合わせた状態でキーボードの↑↓でも数値を増減できます。
余計なものが一切なくシンプルでとても見やすいので、Border Radiusのコードを作成したい時なんかにサクッと使いたいですね。