とても簡単にかっこいいボタンやフォームが作れちゃうCSSジェネレーター「Live Tools」を使ってみました。テキストの色やグラデーションなんかを指定することでサクっと作れちゃいます。また、パラメータをちょこちょこっと弄るだけでフォントサイズや角丸の強度なんかも好きなように調整できます。簡単ですが、こんなものが作れますよ的なサンプルも作ってみたのでよろしければどうぞ。
[ads_center]
Live Toolsの使い方
以下のURLからアクセスできます。
Live Tools – Button Builder
ツールは3種類あり、以下のものを作ることができます。
- Button Builder(ボタン)
- Form Builder(フォーム)
- Ribbon Builder(リボン)
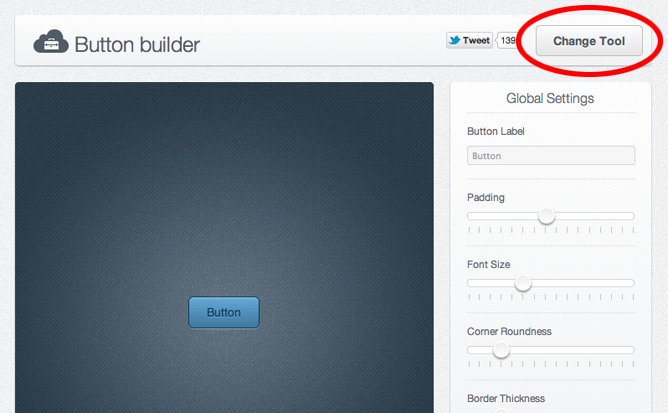
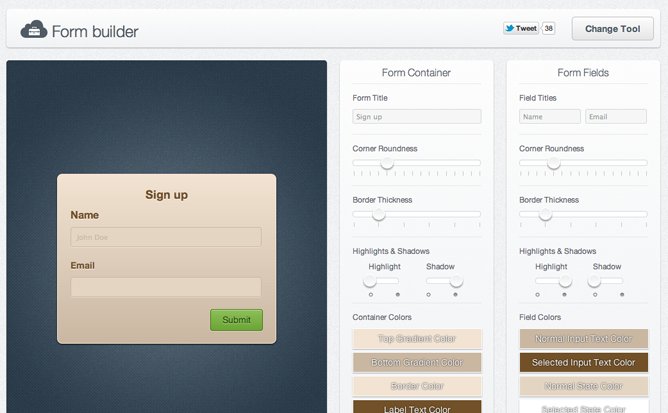
右上にある「Change Tool」から各ツールへ行くことができます。

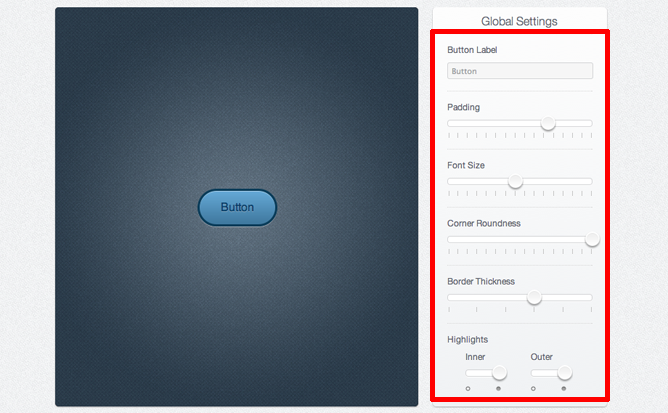
右側にあるパラメータを操作することで、paddingやfont-size、角丸なんかを調整することができます。とても直感的で使いやすいです。

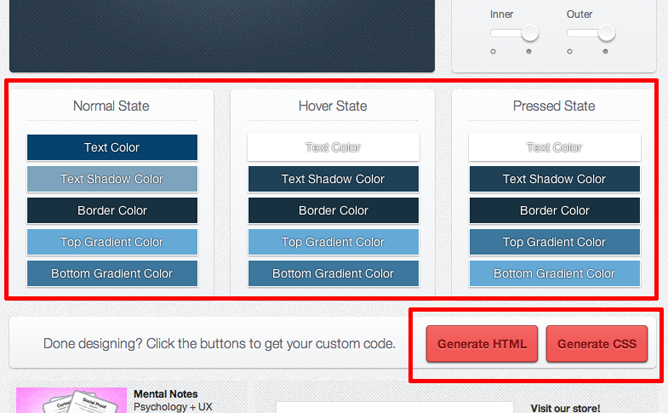
テキストカラーや背景のグラデーションなんかも細かく指定することができます。出来上がったら、下にある「Generate HTML」、「Generate CSS」でコードを取得できます。あとはコピペするだけでOKです。

フォームもこんな感じでサクサク作っていくことができます。

サンプル
ということで簡単なサンプルです。
Button
Form
Ribbon
A Pure CSS Ribbon
ちょっと適当ですが、こんな感じでとても簡単に作ることができます。今後使う機会がありそうな感じです。