WordTwitはWordPressで記事を投稿した時に自動でツイートしてくれる便利なWordPressプラグインです。以前から使っていたんですが、WordTwit 3.0にバージョンアップしてからは設定方法が新しく変更されたのでそのまま放置していました。なのでその期間はずっと動かなかったんですが、いい加減そろそろ設定してみようということで、その時の設定方法や使い方を載せておきます。
[ads_center]
インストールからツイートできるまでの手順
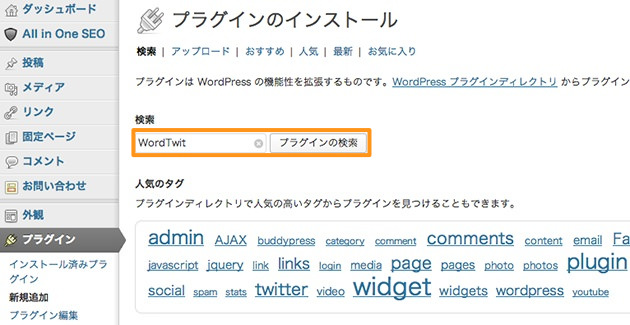
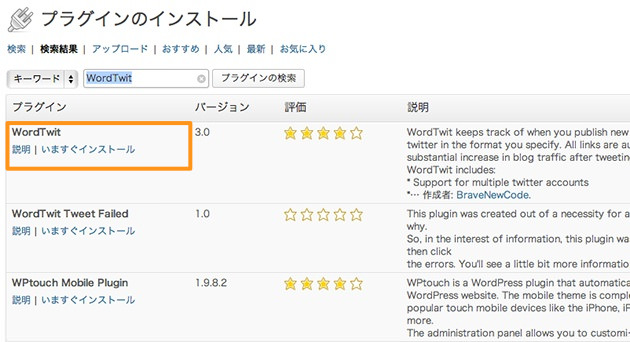
まずはWordTwitを入れていない人はインストールする必要があります。WordPress管理画面のプラグインから「新規追加」を選択して検索ボックスに「WordTwit」と打ち込んでプラグインの検索をします。

そうすると一番上に「WordTwit」と出てくるので、それをインストールします。

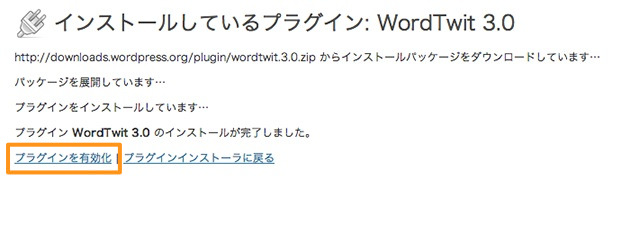
インストールが完了したら、プラグインを有効化します。

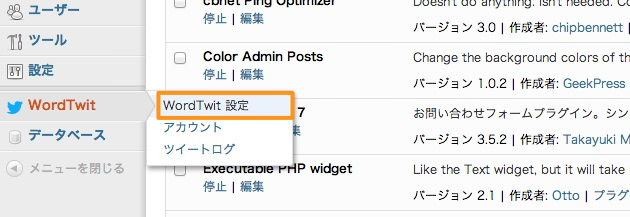
続いて、管理画面の左メニューにWordTwitが追加されているので「WordTwit 設定」を選択します。

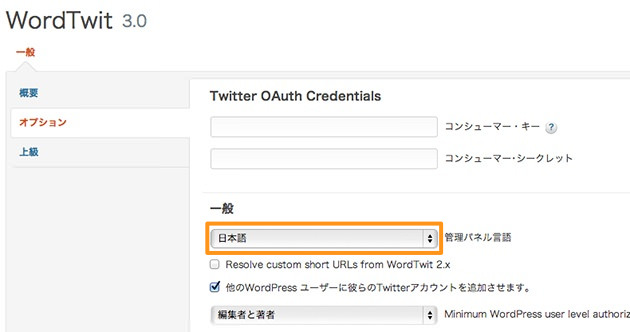
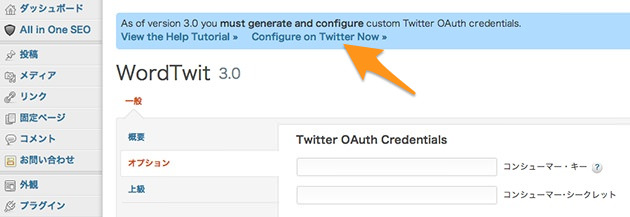
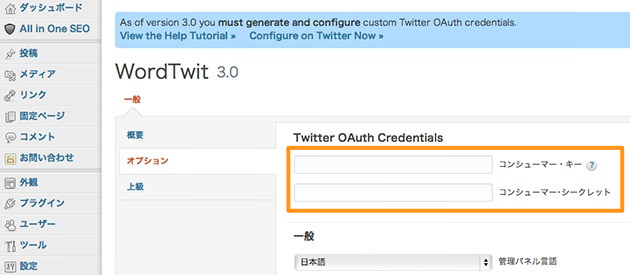
設定画面が表示されるので、まずは日本語になっているかを確認します。日本語化されていない場合は以下の場所から「日本語」を選択します。

次に、画面上部に表示されている青色の場所にある「Configure on Twitter Now」をクリックします。

ログイン画面が表示されるので、自分のアカウントでサインインします。

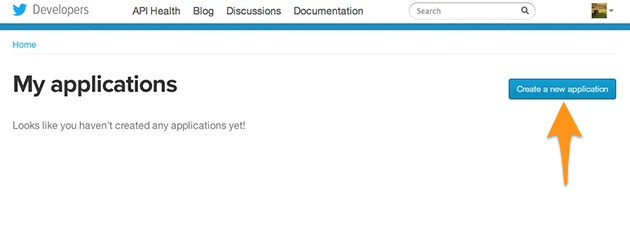
ログインしたら、右上にある「Create a new application」というボタンをクリックします。

アプリケーションに必要な情報を入力していきます。入力する項目は以下の4つ。
- Name・・・アプリケーションの名前
- Description・・・アプリケーションの説明文
- Website・・・使用するWebサイトのURL
- Callback URL・・・使用するWebサイトのURL
NameとDescriptionはとりあえず全部英語で入力してみました。
出来たら規約に同意(Yes, I agreeにチェック)して、CAPTCHAを入力したら「Create your Twitter application」をクリックします。
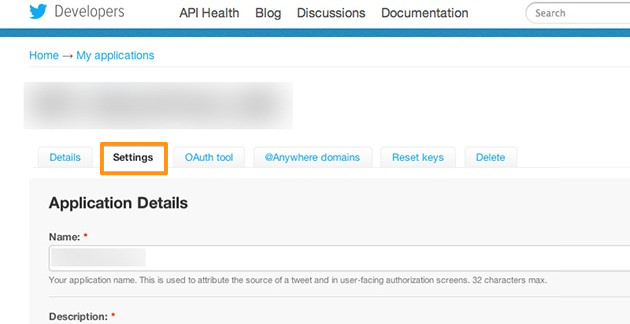
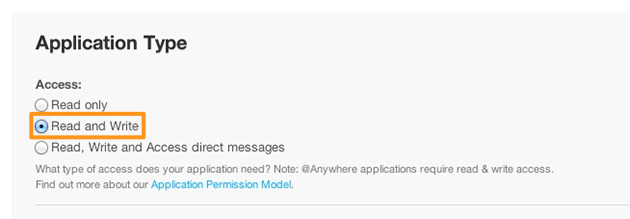
続いて、アプリケーションに関する画面が表示されるので、上のタブメニューから「Settings」を選択します。

Application Typeという項目から「Read and Write」にチェックをつけて、保存(下にある「Update this Twitter application’s settings」というボタン)します。

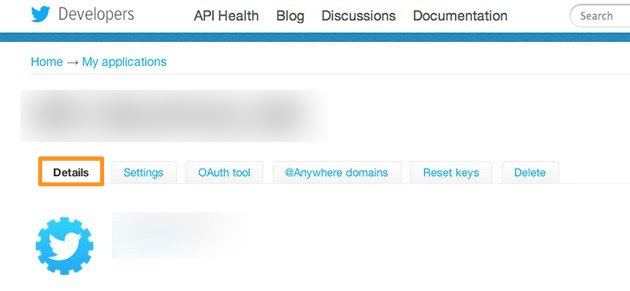
今度は上部タブメニューから「Details」をクリックします。

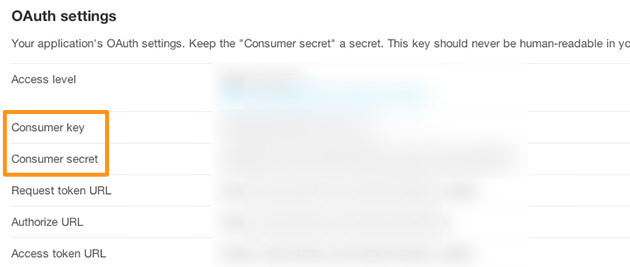
この中にある「OAuth settings」という項目内から以下の2つの値をコピーします。
- Consumer key
- Consumer secret

値をコピーしたら、WordPressの管理画面(WordTwitの設定画面)に戻り、先程の値をコンシューマー・キーとコンシューマー・シークレットに入力します。

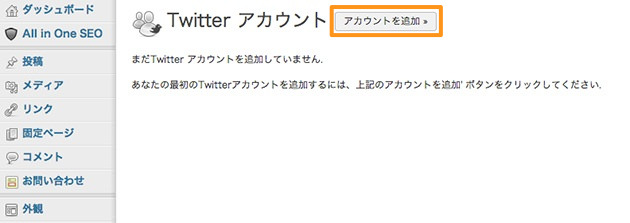
設定を保存したら、今度はWordPress管理画面の左メニューから「WordTwit」→「アカウント」を選択して、Twitterアカウントを追加します。

連携アプリを認証したら、これでようやくWordTwitの設定が完了します。あとは、実際にWordPressの記事を投稿してみて無事にツイートされているか確認できればOKです。