jQuery Mobileにはテーマがいくつかあり、そのテーマを変えることで簡単にカラーデザインを変更しちゃったりすることができます。で、これを簡単にオリジナルのテーマにしたい場合はjQuery Mobileの公式サイトにあるThemeRollerというツールを使うことで手軽に作成できます。以下、簡単な使い方です。
[ads_center]
使い方
以下のURLからアクセスできます。
アクセスすると、「Welcome to ThemeRoller for jQuery Mobile」とでるので、「Get Rolling」をクリックしてスタートします。
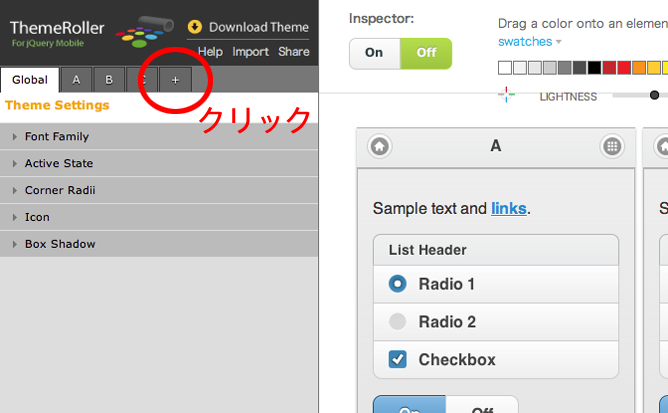
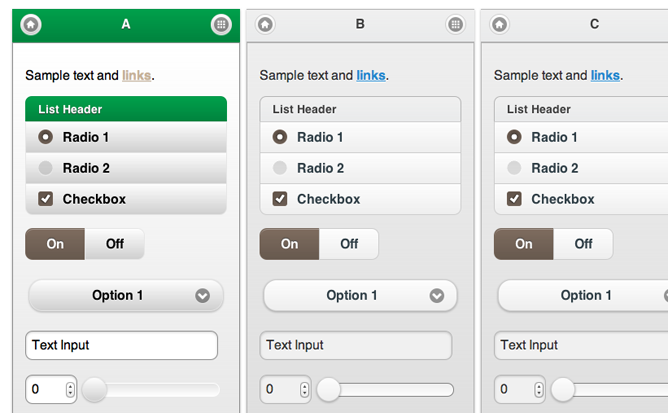
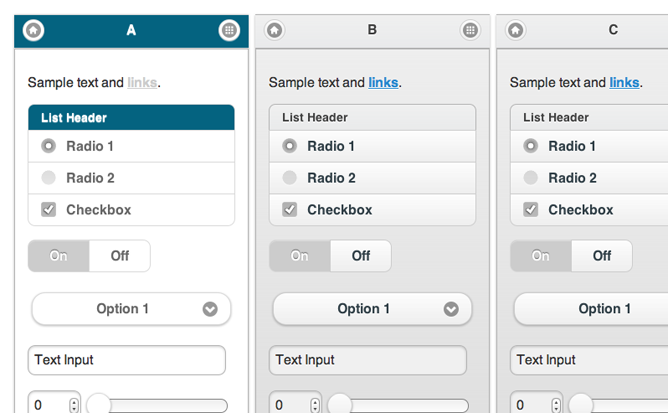
A、B、Cというテーマがあります。とりあえずAのテーマを変更していこうかと思います。ちなみにテーマをもっと増やしたい場合は左メニューにあるタブパネルの + をクリックすると追加できます。

テーマの各部品を簡単に分類すると以下の項目になります。
Swatch
- Header/Footer Bar
- Content Body
- Button: Normal
- Button: Hover
- Button: Pressed
この各パーツのカラーを変更していくんですが、2通りのやり方があります。
- 上部のカラーピッカーからドラッグ&ドロップする
- 左メニューのパーツ部分を選択してカラーコードを入力する
ということで、まずはドラッグ&ドロップから試してみます。
ドラッグ&ドロップ
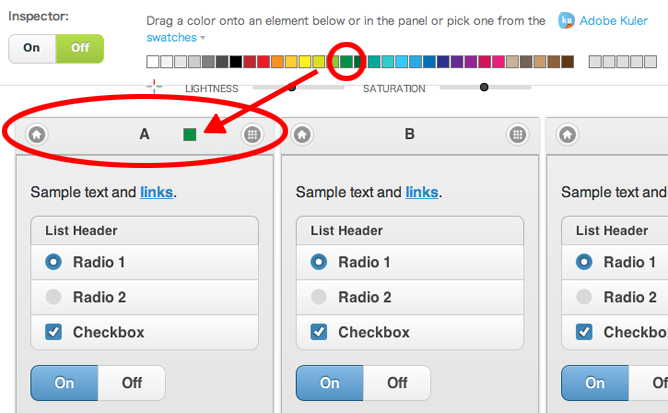
例えば、ヘッダーを変更したい場合は上部のカラーピッカーからヘッダー部分へ好きな色を持っていきます。

で、いくつかドラッグ&ドロップしていくとこんな感じになりました。

左メニュー
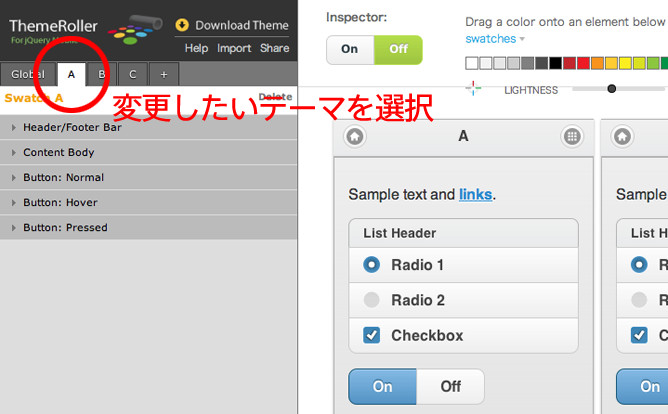
次に左メニューからカラーコードを指定して変更してみます。まずはAを変更する場合、左メニューのパネルAを選択します。

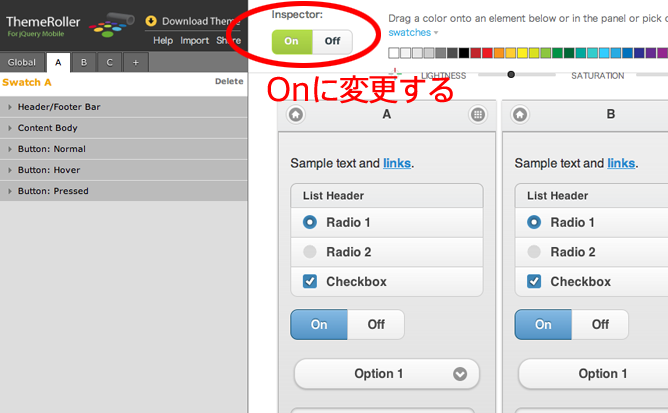
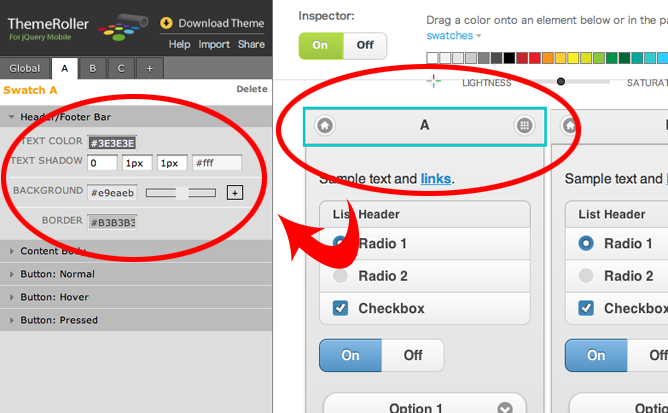
そして、変更したい項目をクリックするとカラーコードを入力できるので好きな色を入力していきます。この時、右にあるプレビューからクリックした場所を自動で左メニューへ反映させたい場合は、画面上部にある「Inspector」をOffからOnに変更すると選びやすくなります。

これで、例えばプレビュー画面のヘッダー部分をクリックすると左メニューのヘッダー部分が選択された状態になります。

あとは各部分に好きな色を指定していけばテーマが出来上がっていきます。

とりあえずこんな感じで適当に作ってみました。
作成したテーマをダウンロードする
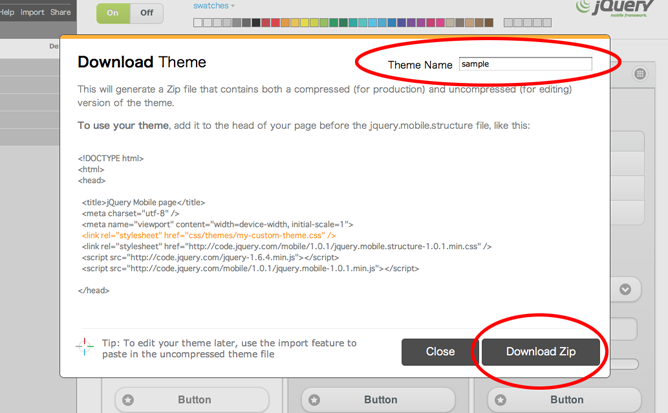
テーマを作成したら、左上にある「Download Theme」をクリックして、自分のテーマ名を入力して「Download Zip」をクリックするとダウンロードできます。

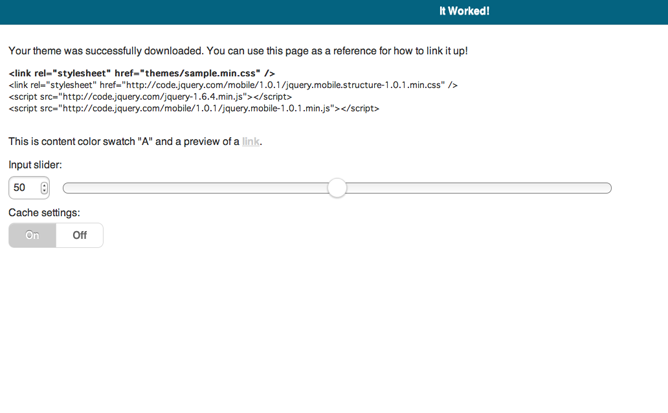
ダウンロードしたフォルダの中にindex.htmlファイルがあるので開いてみます。すると、こんな感じでサンプルっぽい画面が表示されます。

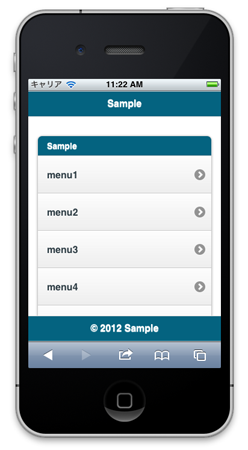
で、この中にhead内に挿入するコードがあるのでこれを参考にして入れてみるとこんな感じでちゃんと先程作ったテーマが反映されるようになります。

ということで、ThemeRollerを使えばとても簡単にjQuery Mobileでオリジナルテーマカラーが作成できます。テーマカラーを変更するだけでも、結構オリジナル感がでるんじゃないかなと思います。レイアウトはデフォルトのままでいいから色だけ変更したいって人はThemeRollerでテーマを作成して、あとはフレームワークに沿った形でマークアップしていけば作業コストも減っていいかもしれませんね。