CSSで変化するグラデーション背景を作成したい時に役立つジェネレーター「CSS Gradient Animator」が便利だったのでご紹介します。ゆっくりと時間をかけてグラデーションが切り替わっていくアニメーションのCSSコードを作成することができます。
[ads_center]
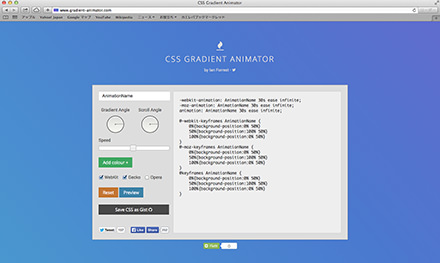
CSS Gradient Animator

1番上のボックスには自分の好きなアニメーション名を指定することができます。
アングル(角度)やスピードを調整することができたり「Add colour +」でカラーを追加していくことが可能です。
2つ以上の色を指定したらPreviewボタンをクリックします。すると、背景が切り替わり自分が指定した色のグラデーションを確認することができます。
初期設定に戻したい場合はResetボタンからやり直せます。
CSSを使ってグラデーションを変化させるアニメーションを作成したい時に役立ちますね。