jQueryのプラグインで、テーブルをフレキシブルなデザインにしてくれたり並び替え(ソート)機能も実装してくれる「tablesorter」を使ってみました。画面サイズに合わせてレイアウトも調整されるのでとても素敵なプラグインかと思います。あと並び替えの機能も、自分の好きな列に簡単に追加したり削減したりできるので使いやすいですね。以下使い方です。
[ads_center]
使い方
下記URLよりファイルをダウンロードします。デモもあります。
jQuery plugin: Tablesorter 2.0
色々とファイルが入っているんですが、基本的に必要なものは以下のものです。
- jquery-latest.js
- jquery.tablesorter.js
- themesフォルダに入っているblueかgreen
テーマはここではblueにしてみます。あとはいつも通りhead内にこれらのファイルを読み込んでいきます。
<link href="themes/blue/style.css" rel="stylesheet" type="text/css"> <script type="text/javascript" src="jquery-latest.js"></script> <script type="text/javascript" src="jquery.tablesorter.js"></script>
そして、ソート機能をつけていきます。
<script type="text/javascript">
$(document).ready(function() {
$("#myTable").tablesorter();
});
</script>
一行おきに縞模様のように色を加えて見やすくしたい場合はこんな感じで指定します。
$(document).ready(function() {
$("#myTable").tablesorter({
widgets: ['zebra'],
});
});
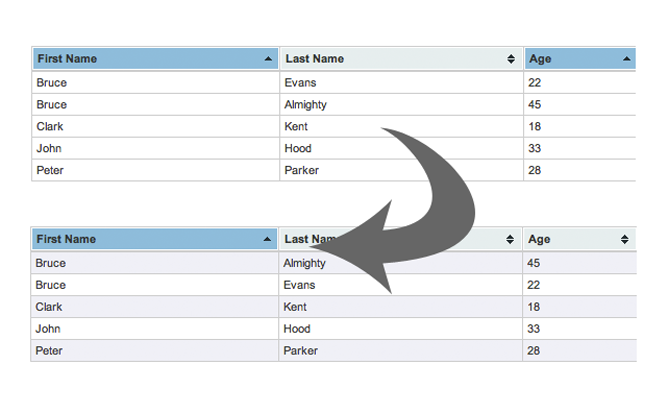
そうするとこのようにテーブルが見やすくなります。

あと、例えば最初に表示される順番を自分で指定したい場合や、ソート機能を外したい部分がある場合には以下のように設定すればいいみたいです。
$(document).ready(function() {
$("#myTable").tablesorter({
widgets: ['zebra'],
sortList: [[3, 0]],
headers: {
1: {sorter:false},
}
});
});
上記の場合は、sortListが3,0となっているので左の列から0から数えて3番目の列を昇順にして表示させるという設定です。headersの部分は同じく左から0をスタートに数えて1番目の列のソート機能を外すという設定です。なので、これを使えば自分がソート機能を外したい列なんかが簡単に設定できますね。
ということで、結構よさげなテーブルのプラグインでした。





