スマホにも対応したレスポンシブのjQueryスライダー「Responsly.js」を使ってみました。結構使いやすくていい感じです。ダイナミックなイメージスライダーやテキストなんかもスライドさせることができるので多様な使い方ができそうですね。以下使い方です。
[ads_center]
使い方
以下のサイトからダウンロードできます。
まずはhead内にCSSファイルを読み込みます。
<link rel="stylesheet" href="slidy/slidy.css">
そして、終了body直前にjQuery本体とプラグインのJSファイルを読み込みます。
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js"></script>
<script src="slidy/slidy.js"></script>
<script>
$('.slidyContainer').slidy();
</script>
マークアップは各スライドさせる要素をfigureで内包します。
<div id="slidyBanner" class="slidyContainer" title="sample">
<div class="slidySlides">
<!-- スライド1 -->
<figure class="slidyCurrent">
<img src="images/img01.jpg">
<figcaption>image</figcaption>
</figure>
<!-- スライド2 -->
<figure>
<img src="images/img02.jpg">
<figcaption>image</figcaption>
</figure>
<!-- スライド3 -->
<figure>
<div>
<h3>sampletitle</h3>
<p>sampletext sampletext sampletext sampletext sampletext sampletext </p>
<p>sampletext sampletext sampletext sampletext sampletext sampletext </p>
</div>
<figcaption>text</figcaption>
</figure>
</div>
</div>
キャプションをつけたい場合はfigcaptionでつけることができます。
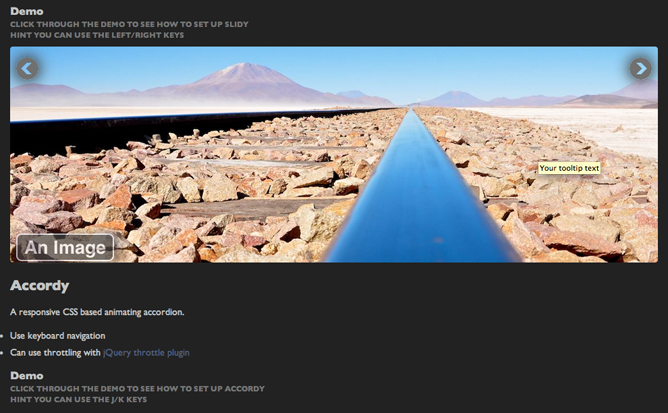
デモではこんな感じになります。

レスポンシブなのでiPhoneで見てもちゃんとサイズが調整されます。

figureとfigcaptionで括るところがおもしろいですね。オプションでは自動スライドやインターバルのスピードなんかも設定できます。
$('.slidyContainer').slidy({
showArrows: true, // 矢印ナビを表示/非表示
useKeybord: true, // キーボードでの操作
auto: true, // 自動スライド
interval: 5000, // 各スライド間隔の時間
initialInterval: 700 // 1番最初のスライド間隔の時間
});
オプションは上記以外にもあります。intervalとinitialIntervalはautoがtrueになっている場合に有効になります。各スライドの間隔の時間はintervalで、1番最初にスライドする時間を設定するのはinitialIntervalです。