Radial Progress Barsは、アニメーション付きのサークルプログレスバーを実装できます。SVGなどが使われています。スクロール時にプログレスバーが進捗状況をアニメーション付きで教えてくれるのでとても便利ですね。
Radial Progress Bars
以下のページから、Radial Progress Barsの実際のデモやコードをチェックできます。
デモでは下へスクロールしていくとサークルプログレスバーが進捗状況をアニメーション付きで教えてくれます。
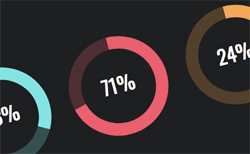
82%、33%、71%など、複数のプログレスバーが用意されていて、それぞれのプログレスバーの中央には数値によるパーセンテージが表示されています。
このパーセンテージに応じてプログレスバーが円を描くようにアニメーションします。数値とプログレスバーの両方で教えてくれるので、視覚的にどのくらいの進捗状況かを瞬時に判断できますね。
デザインもシンプルで見やすく、いろんなサイトに合わせやすそうです。
というわけで、アニメーションが付いたサークルプログレスバーを実装できる「Radial Progress Bars」の紹介でした。