PIGNOSE-ParallaxSliderは、パララックス効果を備えたかっこいいスライダーを実装することができるjQueryプラグインです。パララックス付きのレイヤリングされたスライダーを設置したい人は要チェックです。
PIGNOSE-ParallaxSlider
下記のページから、PIGNOSE-ParallaxSliderの実際のデモ動作をチェックできます。
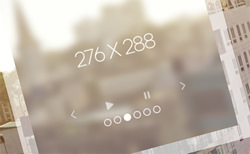
デモでは画面の横いっぱいに広がったスライダーが表示されていて、中央にある画像の中にレイヤリングされた小さい画像がもう1つ表示されています。大きい方の画像がスライドされると同時に、パララックス効果のついた小さい画像もスライドされます。
スライダーは自動でスライドしていきますが、小さい画像内から再生・停止することが可能です。そのほか、前後移動できる矢印やナビゲーションも用意されています。
また、実用的なオプションもいろいろあるのでカスタマイズしたい人にも最適です。主なオプションは、speed、interval、direction、diffTime、controlAnim、pagination、auto、isLocal、play、pause、next、prev、afterMoveです。
ちなみに、デフォルトのspeed値は1200、intervalは3000、directionはright、paginationはauto、autoはtrueに設定されています。
PIGNOSE-ParallaxSliderでは、IE 8+、Chrome、Firefox、Safari、Operaとほとんどのブラウザをサポートしているのも特徴です。ライセンスはMITとのこと。
というわけで、パララックス効果が付いたjQueryスライダーを実装したい人は、ぜひ「PIGNOSE-ParallaxSlider」を活用されてみてはいかがでしょうか。PIGNOSE-ParallaxSliderの詳しい使い方やダウンロードは、下記からどうぞ。