Multipickerは、日付や曜日、番号、その他さまざまな要素を選択した際に直感的にその選択が表示されるjQueryプラグインです。見た目のイメージは、問い合わせ画面や予約画面でよく見られる、チェックボックスやラジオボタンなどです。つまり、選択のルールは択一である場合と、複数の場合とに対応しています。Multipickerを導入すれば、クリックやドラッグのようなユーザーの簡単なアクションによりそれらを表現できます。
Multipicker
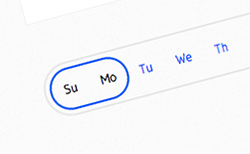
Multipickerの実際のデモは以下になります。
Multipickerのファイルをダウンロードするには、3つの方法があります。
- NPMを使用する
- bowerを使用する
- zipファイルをダウンロードする
一般的にはzipファイルのダウンロード(解凍・展開で使用)が簡単だと思います。そして、最新バージョンのjQueryをダウンロードしてHTMLファイルに読み込んでください。
基本的なソースは下記のようになります。こちらは曜日の選択を前提としています。ul要素でli要素を囲んでマークアップします。
<ul id="days">
<li>Su</li>
<li>Mo</li>
<li>Tu</li>
<li>We</li>
<li>Th</li>
<li>Fr</li>
<li>Sa</li>
</ul>
JavaScriptの記述は下記のようになります。id属性の[days]のliを選択要素とするという記述です。
$("#days").multiPicker({ selector : "li" });
オプションもいくつかご紹介します。
- vertical・・・ピッカー(選択欄のこと)の垂直表示。デフォルト:false
- quadratic・・・表示されるピッカーの形。デフォルト:false(角丸で丸みを帯びた状態がデフォルト)
- size・・・ピッカーのサイズ small/medium/largeから選択。デフォルト:medium
Multipickerを使用して、直感的なページに仕上げてみませんか?