Jqx-Media-Sliderはカスタマイズ性にとても優れたスライダーやカルーセルを実装することができるjQueryプラグインです。アイテムの幅や高さを設定したり、画像はもちろん動画やテキストコンテンツをスライドさせることもできます。
[ads_center]
Jqx-Media-Slider
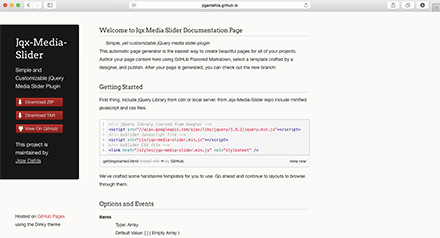
Jqx-Media-Sliderの実際のデモやダウンロード、または使い方の詳細に関しては以下からチェックすることができます。

サポートしているブラウザは、IE9+やモダンブラウザ(Chrome、Firefoxなど)です。
オプションでitemWidthやitemHeightを設定できる他、widthBetweenItems、changeOffset、sliderButtons等といったものも指定することができるようになっています。
スライダーの左右には前後にスライドさせる矢印がついており、アイテムをたくさん並べた状態で1つずつスライドさせたり、逆にある程度まとめてスライドさせることもできます。
他にもコンテナ幅いっぱいに1つのアイテムを表示させたりすることも可能なので、カスタマイズして自分の目的に合わせたスライダーやカルーセルを作っていくことができそうですね。
デモではミニマルな構成ものからChanged Offsetを使用したもの、または幅と高さを指定したタイプからフルワイドのカルーセルまでたくさんの種類を見ることができます。
YouTubeが使われているサンプルまであるので、一通り確認してみるだけでも楽しめそうですね。