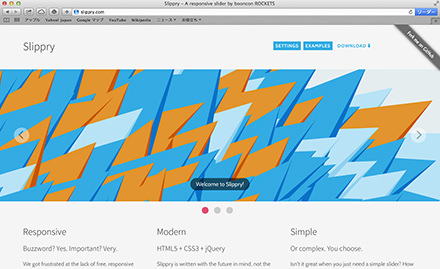
SlippryというjQueryプラグインを使えば、HTML5・CSS3・jQueryを使ったレスポンシブなスライダーを実装することができます。実際のデモでは、前後切替の矢印や下部ナビゲーションもついていて優雅な感じで切り替わっていきます。使い方もシンプルなのが嬉しいですね。
[ads_center]
Slippryの使い方

head内にjQuery本体とプラグインファイルを読み込みます。
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="slippry.min.js"></script> <link rel="stylesheet" href="slippry.css" />
HTMLを記述していきます。
<ul id="slippry-demo">
<li>
<a href="#slide1">
<img src="img1.jpg" alt="キャプション<a href='#link'>リンク</a>">
</a>
</li>
<li>
<a href="#slide2">
<img src="img2.jpg" alt="キャプション">
</a>
</li>
<!-- 中略 -->
</ul>
あとはSlippryを呼び出すだけです。
jQuery(document).ready(function() {
jQuery('selector').slippry()
});
レスポンシブなスライダーを実装したい時には覚えておきたいプラグインですね。