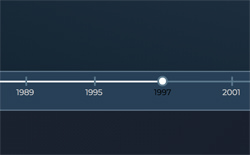
Jquery-Sliderは水平の画像タイムラインを実装できるのが特徴です。年ごとにシンプルな水平タイムラインを表示したいという人にはピッタリですね。任意の年をクリックすると、そのポイントまでスライドで移動します。
Jquery-Slider
以下、Jquery-Sliderの実際のデモページです。
デモでは水平に並ばられた画像によるタイムラインが用意されています。画面の下には年表があり、ここから見たい年をクリックすると、その場所までスライド移動します。年表では移動するだけではなく、現在表示されている位置も確認できるのでとても便利ですね。
画像・年表ともに横一列に並べられているのでとても見やすくなっています。時系列にタイムラインをシンプルに設置したい場合には最適なタイムラインになるのではないでしょうか?
オプションには、items、frequency、intermediate、init_sections、snap、label、sections、bar、bubble、decimal_placesといった項目が用意されています。各オプションのデフォルト値は、frequencyが0、intermediateが!0、init_sectionsが0、snapが!0、sectionsがtrue、barがfalse、bubbleがfalse、decimal_placesが2です。
シンプルな水平式の画像タイムラインを実装したい人は、ぜひ「Jquery-Slider」を活用されてみてはいかがでしょうか? Jquery-Sliderの詳細やダウンロードは、以下のページからどうぞ。