jQuery Responsive TabsというjQueryプラグインを使えば、タブパネルからアコーディオンに切り替わるレスポンシブに対応したタブを実装することができます。画面の横幅を縮小していくと、垂直型のアコーディオンになります。スマホではこちらの方が見やすいので閲覧する側も嬉しいですね。
[ads_center]
jQuery Responsive Tabsの使い方
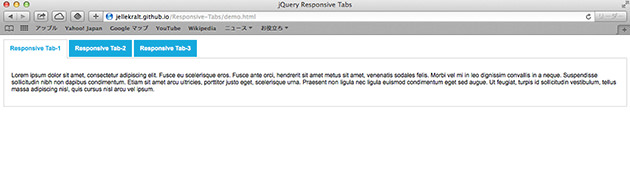
PCなどの閲覧時ではこのように一般的なタブパネルになっています。

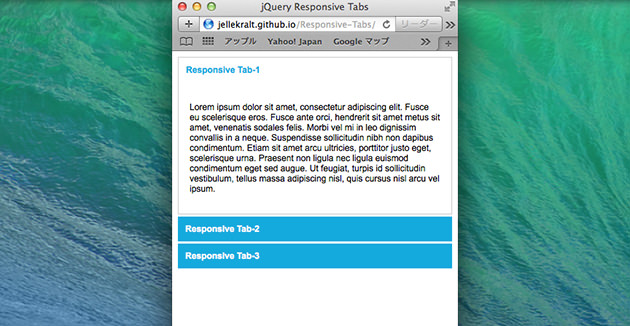
特定のブレイクポイントに来るとこんな感じでアコーディオンに切り替わります。

使い方はとてもシンプルです。jQueryとプラグインを読み込んだら以下のようにHTMLをマークアップしていきます。
<div id="sample">
<ul>
<li><a href="#tab-1">...</a></li>
<li><a href="#tab-2">...</a></li>
<!-- ・・・中略・・・ -->
</ul>
<div id="tab-1">...</div>
<div id="tab-2">...</div>
<!-- ・・・中略・・・ -->
</div>
jQuery Responsive Tabsをセット。
$('#sample').responsiveTabs({
startCollapsed: 'accordion'
});
タブのコンテンツはタブ切替時にアニメーションしながら切り替わっていくので、瞬時に違うタブメニューに変わったんだなっていうのが分かります。この辺りもすごくいいなって思いました。
というわけで、レスポンシブに対応しているタブパネルを実装したい時なんかに役立つプラグインですね。






