jquery.markはキーワードをハイライトしてくれるjQueryプラグインです。コンテンツのなかから自分が探したいキーワードをテキストボックスに入力すると、そのキーワードの場所をハイライトしてくれます。テキスト量がたくさんあるときには非常にありがたい機能ですね。
jquery.mark
以下のページからjquery.markの実際のデモを確認できます。
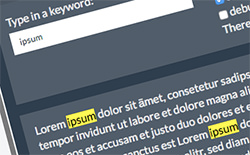
右側の「Type in a keyword」にあるテキストボックスに、キーワードを入力すると、そのキーワードがある部分を黄色でハイライトしてくれます。
自分が知りたいキーワードが書かれている部分の文章を読みたいといったときなんかに便利ですね。
element、className、filter、separateWordSearch、diacritics、synonymsなどオプションもいろいろと用意されているので、気になる方は是非チェックしてみてはいかがでしょうか?
というわけで、特定のキーワードをハイライトしてくれる便利なjQueryプラグイン「jquery.mark」のご紹介でした。
jquery.markのダウンロードや詳しい使い方に関しては以下のページからどうぞ。