jQuery fullsizableというjQueryプラグインを使えば、画像をフルスクリーンで表示できるLightbox風ギャラリーを実装することができます。ブラウザ画面を最大限活用して画像を目一杯大きく見せたい時に役立ちそうですね。
[ads_center]
jQuery fullsizableの使い方
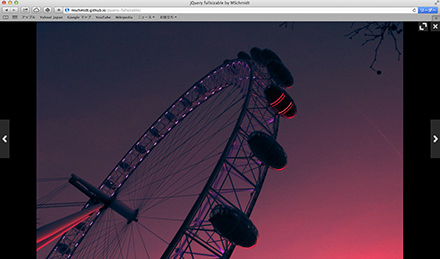
こんな感じでサムネイル画像をクリックすると大きい画像が表示されます。

右上辺りに表示されているフルスクリーンボタンをクリックすると、画像をフルスクリーンで見ることができます。とても便利です。やはり画像は大きい方が迫力ありますね。
使い方もシンプルでよさそうです。
$('a.fullsizable').fullsizable();
オプションでナビゲーション、クローズボタン、フルスクリーンボタンなどを設定することができます。
画面いっぱいに画像を表示させたいといった時に活用してみたいですね。