BlurrというjQueryプラグインを使えば、ぼかし背景を画像から簡単に作成することができます。Webサイトのページ内に、ぼかした背景画像を取り入れたい時に役立ちますね。ぼかしたい画像を用意して設定するだけなので、手軽にぼかし背景を作れるのがいいですね。
[ads_center]
Blurrの使い方
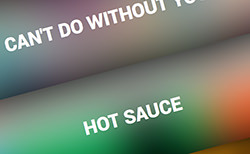
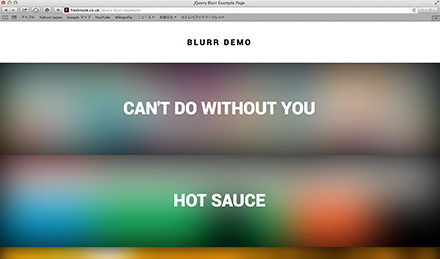
以下から実際のデモを確認することができます。

jQuery本体とプラグインを読み込んだ状態で、以下のようにマークアップします。data-hrefにぼかしたい画像を指定してあげます。
<div class="sample" data-href="sample.jpg"><div>sample</div></div>
そしてプラグインをセットします。オプションで高さやシャープネスなどを指定することができます。
$(document).ready(function() {
$('.sample').blurr({
height: 300,
sharpness: 40,
offsetX: 0,
offsetY: 0,
callback: null
});
});
というわけで、画像からぼかし背景を作成したい時に活用したいjQueryプラグインですね。