Expandy Menuはマウスオーバーすると横に広がるメニューパネルを実装できるjQueryプラグインです。たとえば、各メニューにタイトルだけ表示させておき、マウスオーバーするとそのメニューに対する詳細を表示させるといったことができます。
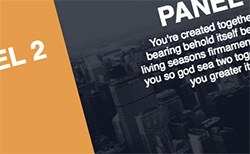
スライドアニメーションでパネルが降りてくる
以下のページからExpandy Menuのデモ動作を確認できます。
Click me!と書かれたメニューアイコンをクリックすると、上からスライドアニメーションでパネルが降りてきます。パネルは1から5まで用意されており、各パネルにマウスオーバーすると横に拡大して詳細が表示されます。
クリックする手間が省けるうえに、コンテンツもスッキリ表示させれるのがいいですね。
最初にクリックしたメニューアイコンは、メニューパネルを表示させると「×」に変化します。ここを再度クリックすると、今度は逆のスライドアニメーションでメニューパネルが隠れます。
マークアップもスッキリ記述できるほか、実装方法もシンプルなのがいいですね。シンプルな機能ながらも、なかなかインパクトあるメニューだなーと思いました。
というわけで、マウスオーバーで横に広がるメニューパネルをサイトに取り入れたい人は、ぜひ「Expandy Menu」を活用してみてはいかがでしょうか?
Expandy Menuの詳細は以下からどうぞ。