basicContextはシンプルで使いやすいコンテキストメニューを実装できるのが特徴です。Webアプリなどで操作性のいいコンテキストメニューを取り入れたいという場合に活用できるのではないでしょうか。
basicContext
以下のページからbasicContextの実際のデモやコードをチェックできます。
デモ
デモには3つのボタンが表示されており、左から、Click me!、Right-Click me!、Touch me! (mobile only)というボタンが用意されています。
左のボタンは通常のクリックでコンテキストメニューが表示されます。中央のボタンは右クリックで表示、右のボタンはスマホなどのモバイル端末からタッチすることで表示されるようになっています。
左と中央のボタンはパソコンで試してみたところしっかりと表示されました。右のボタンはモバイルオンリーなのでパソコンからは操作できませんでしたが、iPhoneで試してみたところ、ちゃんとコンテキストメニューが表示されました。
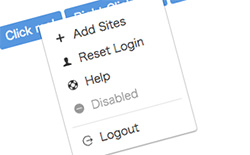
コンテキストメニューのデザインはとてもシンプルで、テキストの横にはアイコンもついていることから、とても分かりやすいメニューに仕上がっています。
一般的なWebサイトやブログにはあまり必要ないかもしれませんが、WebアプリやWebサービスなどでは、活用できるシーンがかなりあるのではないでしょうか?
というわけで、シンプルで使いやすいコンテキストメニューを実装できる「basicContext」のご紹介でした。
basicContextのダウンロードや詳しい使い方に関しては以下のページからどうぞ。