話題のHTML5で作られたWebサイトをチェックしてくれる便利なツールを使ってみました。今後もHTML5で作る機会が増えそうなのでこのツールを使いながらチェックしていきたいと思います。
[ads_center]
構文のチェック
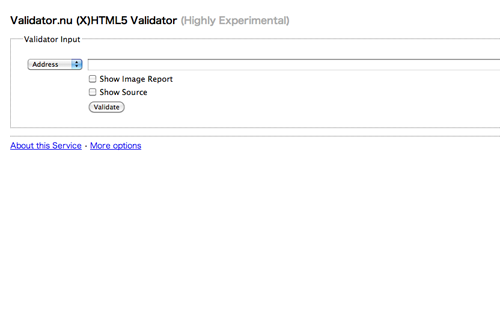
使い方は、「Address」と書いてあるボックスにチェックしたいURLを入れて「Validate」をクリックするだけです。画像やソースも一緒に表示させたい場合は「Show Image Report」と「Show Source」にチェックを入れます。
Validator.nu (X)HTML5 Validator
アウトラインチェック
アウトラインのチェックツールは2つありました。個人的にはGoogle Chromeのアドオンの方がその場にいながらワンクリックでチェックできるので楽かなと。
HTML5 Outliner (Google Chrome)
インストールするとURL欄にアウトラインをチェックするボタンが追加されます。(HTML5で作られたサイトでないとボタンが表示されない) こんな感じでサクッとチェックできます。
こんな感じでサクッとチェックできます。
HTML 5 Outliner
こちらもアウトラインをチェックできます。画面いっぱいにアウトラインが表示されるのが特徴です。







