- ホーム
- 過去の記事一覧
過去の記事一覧
-

Lightroomでマスクの色を変更するやり方・ショートカットキー
Lightroomで補正ブラシを使う時にブラシで塗った部分を確認するためにはマスクオーバーレイを表示する必要があります。このマスク、デフォルトでは赤色に設定され…
-

軽量で簡単なパララックスを実装できるjQueryプラグイン「Enllax.js」
Enllax.jsは軽量で使い方も簡単なパララックスエフェクトを実装することができるjQueryプラグインです。異なるスクロールエフェクトを利用してサイトに視差…
-

画像をプログレスバー(ローディング)にできるjQueryプラグイン「LoadGo」
LoadGoはサイト内にあるロゴなどといった画像をプログレスバー(ローディング)として使用できるようにしてくれるjQueryプラグインです。ローディングが進行す…
-

フォームのスタイルをカスタマイズできる「jQuery cForm」
jQuery cFormはフォームのスタイルを簡単にカスタマイズすることができるjQueryプラグインです。何もスタイリングされていないフォームだと何だか味気な…
-

美しいパーティクルエフェクトを実装できる「ClickSpark.js」
ClickSpark.jsは画像を用いたたくさんの粒子が放出されるような美しいパーティクルエフェクトを実装することができます。スピードや粒子のサイズなどオプショ…
-

Chromeで外国語のWebサイトのページを翻訳する方法
Chromeで普段使用する言語以外の外国語のWebサイトにアクセスすると、このページを翻訳するかどうか聞かれるかと思います。その時は翻訳しないを選択したけれど、…
-

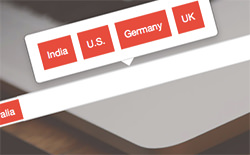
タグ形式のセレクトボックスをポップオーバーで表示させる「PopSelect」
PopSelectはタグ付けするような感覚のセレクトボックスをポップオーバーで表示させることができるjQueryプラグインです。ボックス内をクリックすると予め設…
-

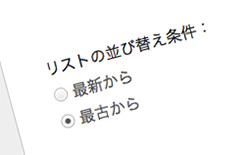
Pocket(Web版)で記事リストを最新から最古に並べ替える設定方法
Web版(ブラウザ)のPocketで記事リストを表示させるとデフォルトでは最新の記事から順番に表示されますが、これを最古の記事から並べ替えるための設定方法をご紹…
-

アニメーション付きで切り替わるjQueryのタブプラグイン「TabTab.js」
TabTab.jsは素敵なアニメーション付きのタブコンテンツを実装することができるjQueryプラグインです。タブの切り替えと同時にパネルがアニメーションしなが…
-

レスポンシブでタッチ・スワイプ対応のミニマルなjQueryプラグイン「Simple Lightbox…
Simple LightboxはレスポンシブでミニマルなイメージLightboxを実装することができるjQueryプラグインです。タッチやスワイプにも対応してい…




