- ホーム
- 過去の記事一覧
Web
-

レスポンシブでスマートなメガメニューを実装できる「megamenu.js」
megamenu.jsはjQueryを使ったレスポンシブでスマートなメガメニューを実装することができます。動作もサクサクで素早く目的のメニューにアクセスしや…
-

シンプルな水平メニューを実装できる「Multi-device scrolling menu」
Multi-device scrolling menuを使えばシンプルでスッキリした水平メニューを実装することができます。メニュー部分を横スクロールで見るこ…
-

ツイッターへの画像・動画の載せ方(添付方法)について
ツイッターでつぶやくときに、ただ文章のみをつぶやくだけではなく画像や動画も一緒に添付させてつぶやきたいという方は多いと思います。そこで今回はツイッターへの画…
-

軽くてシンプルなLightboxを実装できるスクリプト「Luminous」
Luminousを使えば軽くてシンプルなLightboxを実装することができます。指定した画像をクリックすると拡大表示されます。サクサク動作するのでとても快…
-

たくさんのWebページURLを一気にコピーするChrome拡張機能「Copy All Urls」
現在ひらいているタブのWebページURLをまとめて一気にコピーしたいときってありませんか? そんなときに便利なのが今回ご紹介するChrome拡張機能「Copy …
-

シンプルでスマートなツールチップを実装できる「Zebra_Tooltips」
Zebra_Tooltipsは軽量でシンプルなツールチップを実装できるjQueryプラグインです。指定した要素にホバーするとスムーズでスマートなアニメーションと…
-

モダンエフェクトなレスポンシブ対応のカルーセル実装「jRCarousel」
jRCarouselはモダンエフェクトなカルーセルを実装できるjQueryプラグインです。レスポンシブに対応しているのでPC、タブレット、スマートフォンとさまざ…
-

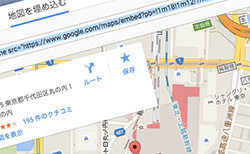
Google マップの地図の埋め込みをするやり方
以前までGoogle マップの地図をサイト内に埋め込むには歯車アイコンをクリックしてから埋め込みしていましたが、いつのまにかやり方が変わっていたのでご紹介します…
-

画像にホバーして拡大できる軽量のスクリプト「Drift」
Driftは画像にホバーした部分を拡大できるシンプルで軽量なスクリプトです。商品画像を細部まで見せたいときや拡大画像をすべて載せるスペースがないときなんかに活用…
-

CSSを使ったエフェクトつきボタンを探せる「CSS Buttons」
CSSでエフェクトがついたボタンを作りたいときに役立つ「CSS Buttons」をご紹介します。Tumblr(タンブラー)アカウントであるこのサイトはアニメーシ…




