- ホーム
- 過去の記事一覧
JavaScript
-

blur効果で要素を簡単にぼかしてくれるjQueryプラグイン「Foggy」
FoggyというjQueryプラグインを使ってみました。これを使えば指定した要素をblur効果でとても簡単にぼかしてくれます。使い方もシンプルなので、ちょっとぼ…
-

指定した要素をレスポンシブにしてくれるjQueryプラグイン「Responsive Elements…
Responsive ElementsというjQueryプラグインを使えば、指定した要素をあっという間にレスポンシブに対応させることができます。レスポンシブに対…
-

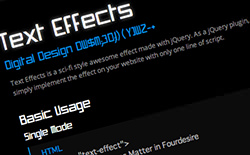
テキストがカシャカシャ切り替わって表示するjQueryプラグイン「Text Effects」
Text EffectsというjQueryプラグインを使えば、テキストがカシャカシャ切り替わりながら表示していきます。とてもかっこいいエフェクトですね。スピード…
-

ページめくりのエフェクトを実装できるjQueryプラグイン「BookBlock Revised」
BookBlock RevisedというjQueryプラグインを使えば本やカレンダーのようなページめくりのエフェクトを実装することができます。ペラっとした柔らか…
-

パララックス効果がとても素敵なjQueryスライダー「Parallax Slider with jQ…
Parallax Slider with jQueryというjQueryスライダーはパララックス効果がとても素敵なプラグインです。実際のデモでは画像と背景の動く…
-

シンプル・軽量・簡単なLightBox系モーダルウィンドウのjQueryプラグイン「portBox」…
portBoxというjQueryプラグインを使えばシンプルで軽量なLightBox系のモーダルウィンドウを簡単に実装することができます。見た目もスッキリとしてい…
-

画面内にバランスよく整列されたギャラリーを実装できるjQueryプラグイン「Balanced Gal…
Balanced GalleryというjQueryプラグインを使えばブラウザの画面内にバランスよく綺麗に整列されたギャラリーを実装することができます。実際のデモ…
-

スクロール移動させるタブを追加できるjQueryプラグイン「Scrolltab」
ScrolltabというjQueryプラグインを使えばスクロール移動させるタブを追加することができます。タブは画面右端に表示され、各タブをクリックすることでその…
-

レスポンシブやタッチ操作に対応した軽量・シンプル・高速のjQueryスライダー「Glide.js」
Glide.jsというjQueryスライダーを使えばレスポンシブやタッチ操作に対応したスライダーを実装することができます。しかも軽量・シンプル・高速に動作するプ…
-

スモーク(煙)のエフェクトを実装できるjQueryプラグイン「Audero Smoke Effect…
スモーク(煙)のエフェクトを実装することができるjQueryプラグイン「Audero Smoke Effect」が面白かったのでご紹介します。スモークが「モクッ…




