- ホーム
- 過去の記事一覧
JavaScript
-

ダイナミック(動的)で美しいシャドウを実装できるJSライブラリ「Shine」
ShineというJavaScriptライブラリが素敵だったのでメモがてらご紹介。shine.jsを使うとテキストに美しいシャドウをつけることができます。ただシャ…
-

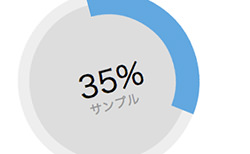
円グラフで統計情報を伝えたい時に役立つjQueryプラグイン「Circliful」
CirclifulというjQueryプラグインを使えば、統計情報を伝えるための円グラフを表示させることができます。画像を必要とせずに、HTML5のcanvasと…
-

紙のようなエフェクトのスライダーを実装できるjQueryプラグイン「Paper Slider」
Paper SliderというjQueryプラグインを使えば、紙のようなエフェクトのシンプルなスライダーを実装することができます。1枚ずつ紙を前から後ろへ入れ替…
-

スクロール中にナビメニューを上部に表示できるjQueryプラグイン「stickyNavbar.js」…
stickyNavbar.jsというjQueryプラグインを使えば、スクロール中にナビメニューをブラウザ上部に表示させることができます。わざわざ上に戻らなくても…
-

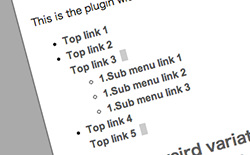
ネストされたメニューリストを展開・折りたたみできるjQueryプラグイン「Slight Submen…
Slight SubmenuというjQueryプラグインを使えば、ネスト(入れ子)されたメニューリストを展開したり折りたたんだりすることができます。ネストされた…
-

レスポンシブ対応の軽量なナビゲーションを実装できる「Responsive Nav」
レスポンシブ対応のナビゲーションを実装できる「Responsive Nav」がとてもよかったのでメモがてらご紹介します。とても軽量で使いやすそうですね。jQue…
-

スクエアなアニメーション付きメニューを実装できるjQueryプラグイン「Square Menu」
Square MenuというjQueryプラグインを使えば、スクエアなアニメーション付きメニューを実装することができます。jQueryとCSS3を使って構築して…
-

フリック&レスポンシブ対応のコンテンツスライダーを実装できるjQueryプラグイン「Flickerp…
FlickerplateというjQueryプラグインを使ってみました。これとてもいいですね。スマホやタブレットのフリックやレスポンシブにも対応しているコンテンツ…
-

ペラッとめくるようなエフェクトが素敵なJSライブラリ「Sticker.js」
画像や要素をペラッとめくるようなエフェクトを実装できるJSライブラリ「Sticker.js」がとても素敵ですね。はがせそうな感じがするんですが、はがせません。サ…
-

シンプルなテキストエディタを実装できるjQueryプラグイン「jQuery Notebook」
jQuery NotebookというjQueryプラグインを使えばシンプルなテキストエディタを実装することができます。ブラウザからエディタを使うことができるので…




